
The websites you chose will be added to the “Block List.”.Click on “Done” on the top-right area of the app.You can also choose what to block from the interface, click on the app, or tap the “+” icon beside the website.Input the URL you want to block on the Search field.Tap on the “+” icon on the app’s interface.Click on the app and enable accessibility via the prompt.Download BlockSite from the Google Play Store.Here’s how to block a website on Android via BlockSite: Screenshots from BlockSite on an Android phone Note that the feature is not perfect as there might be websites passing through the filter that is not harmful yet may contain inappropriate content. When Safe Browsing is enabled, Google can flag or alert you of dangerous websites you’re about to visit. Tap or swipe right on the slider of “Safe Browsing.”.Explore more privacy settings by clicking on “Sync and Google services.”.Scroll down to the “Advanced” category then click on “Privacy.”.Click on the three-dot icon in the top-right corner of the homepage.Tap on the Google Chrome App on your phone’s dashboard.Switch on Safe Browsing through these steps: Screenshots from Google Chrome on an Android phone It does not let you dictate what URLs to block, though. To block websites on Chrome, you have to enable “Safe Browsing,” a built-in function that screens out dangerous websites. There are two ways you can block websites on Chrome on Android.

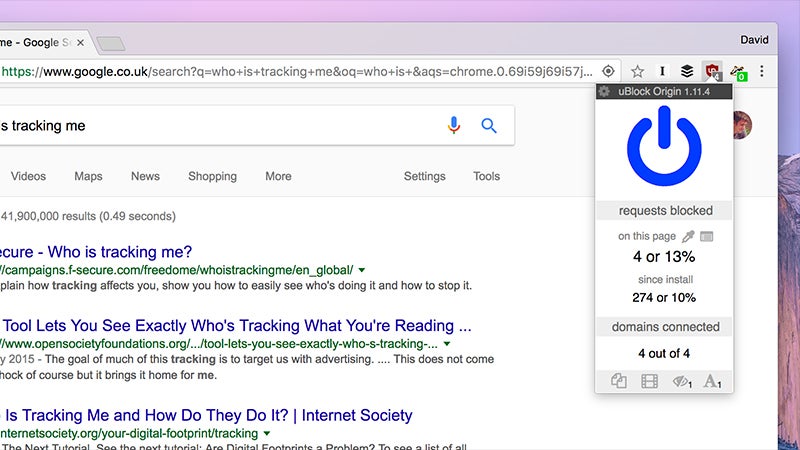
Unblock bottlenecks, streamline processes, optimize assets.įind memory leaks and make your application zippy.Įdit and manage all your CSS stylesheets in your browser.Google Chrome is one of the most popular browsers for smartphones, with more than 5 billion downloads on Android devices. Test sites on emulated devices in your browser.įine-tune animations, alignment and padding. Monitor network requests that can slow or block your site.Īdd, modify and remove cache, cookies, databases and session data. Powerful JavaScript debugger with support for your framework.


Track CSS, JavaScript, security and network issues. Inspect and refine code to build pixel-perfect layouts. It also includes valuable information such as the font source, weight, style and more. The new fonts panel in Firefox DevTools gives developers quick access to all of the information they need about the fonts being used in an element.


 0 kommentar(er)
0 kommentar(er)
